얼마전에 아직도 디자인 학원에서는 실무와 동떨어진 내용을 가르치고 있다는 것을 알게 되었습니다. 이제 막 디자이너로서의 커리어를 생각하시는 분들, 막상 디자이너로 입사했으나 사수가 없어 갈피를 잡지 못하는 분들을 위해서 초보자 가이드를 만들어 보기로 결정했습니다.
1년 반이라는 적은 경력이고 제가 디자인을 특출나게 잘한다 말하기도 어렵지만 그래도 초심자 분들을 위한 글 정도는 쓸 수 있겠다는 생각입니다. 이 글이 입사 초 저같은 분들에게 도움이 될 수 있기를 바라면서 시작해보겠습니다.
1. UI, UX. 대체 뭘까요?
UI, UX의 정의
웹/앱을 디자인 하게 된다면 가장 많이 듣게 되는 단어 입니다. 하지만 이 두가지 개념을 잘 모르는 경우가 꽤나 있습니다. 부끄럽지만 저도 초기에 두 단어에 대한 정의를 잘 알지 못했어요.
먼저, UI는 User Interface의 약자 입니다. 사용자가 앱이나 웹을 사용할 때에 화면에 보이는 것들이 UI 요소라고 할 수 있습니다. 예를 들면 버튼이나 모달, 텍스트 입력창 등을 이야기할 수 있죠.
UX는 User Experience의 약자 입니다. 말 그대로 유저의 경험이지요. 웹이나 앱을 사용자가 어떻게 받아들이고, 사용하는지 등을 이르는 말입니다.
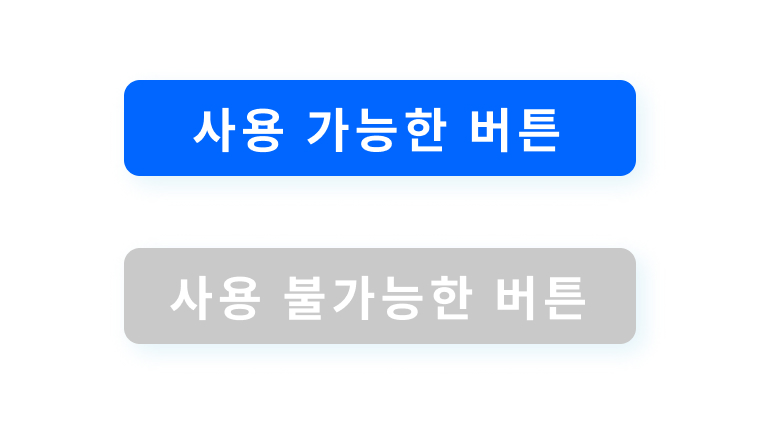
예를 들어 봅시다. 버튼이 있습니다. 이 버튼이라는 것은 UI 입니다.

우리는 대개 버튼에 색이 있으면 그것을 누를 수 있다고 받아들입니다. 반면, 버튼의 색이 회색이라면 사용할 수 없는 버튼이라고 인식하게 됩니다. 이러한 유저들의 행동 패턴을 분석하고 디자이너의 의도대로 제품을 사용할 수 있도록 설계하는 것이 UX 디자인에서 하는 일이라고 볼 수 있습니다. 때문에 UX 일은 우리가 흔히 생각하는 디자이너의 모습과 다르게 예쁜 이미지를 다루는 일보다, 리서치를 하고 문서를 작성하는 일이 더 많습니다. 물론 한국의 작은 기업들에서는 예쁜 이미지도 다루고 UX 일도 해야 됩니다.
UI의 종류
UI 컴포넌트는 종류가 아주 다양합니다.
“컴포넌트 이름을 전부 외워야 하나요?” 아니요, 모두 외울 필요는 없습니다. 시험 보는 것도 아닌데 기억이 안나면 구글링 해보면 됩니다. 하지만 다른 사람들과 협업을 하는 환경에서 조금 더 원활한 소통을 위해서는 자주 사용하는 컴포넌트들의 명칭은 알고 있는 것이 좋습니다.
이때 보기 좋은 자료는 구글의 머티리얼 디자인 가이드가 있습니다.
머티리얼 디자인 가이드 : https://material.io/

머티리얼 디자인은 구글에서 만든 디자인 가이드 입니다. 폰트와 그리드, 색상, 아이콘 등 디자인 전반에 있어 어떤 식으로 풀어나가야 하는지 길잡이 역할을 해주는 가이드 입니다.
이 문서를 이용하면 디자인을 전혀 할 줄 모른다는 사람들도 어느 정도 완성도 있는 디자인을 해낼 수 있습니다. 절대적인 원칙이 아닌 가이드일 뿐이기 때문에 무조건 따라야 하는 것은 아닙니다만 많은 경우 머티리얼 디자인이 기본 베이스가 되기에 숙지해놓는 것이 좋습니다.
최근에는 해당 가이드가 너무나 주류가 되어서 디자인들이 개성을 잃고 획일화 되는 것 아니냐는 이야기도 조금씩 보입니다.

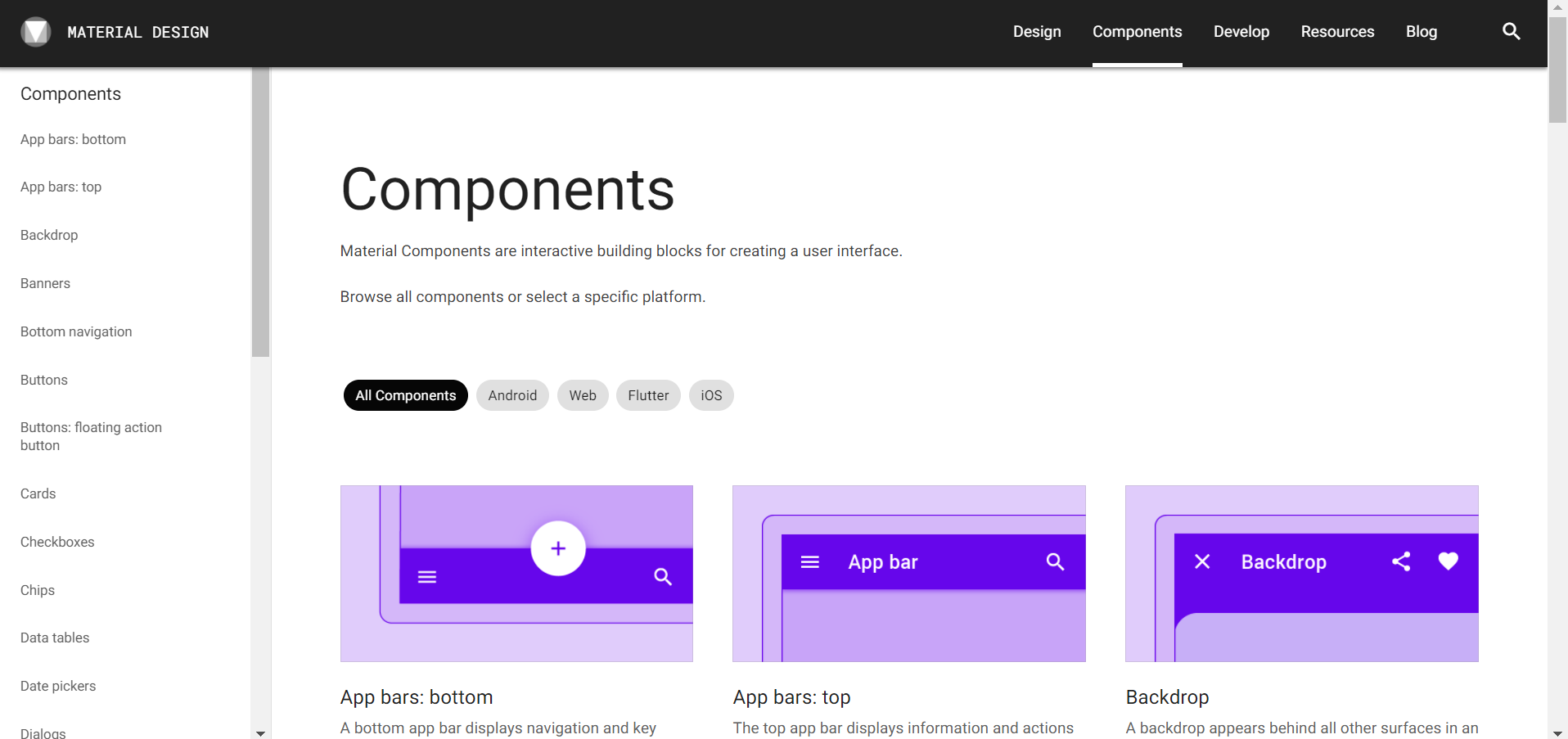
머티리얼 디자인 > 컴포넌트 파트를 쭉 살펴보면 각각의 UI에 대한 상세한 설명들을 확인할 수 있습니다. 어떤 용도로, 어떻게 사용해야 하는지, 어떻게 사용하면 안 되는 지 잘 정리되어 있습니다. 역시나 필요할 때 언제든 다시 찾아보면 되는 것이니 외울 필요는 없습니다. 한 번씩 읽어 보세요.
머티리얼 디자인 컴포넌트 : https://material.io/components

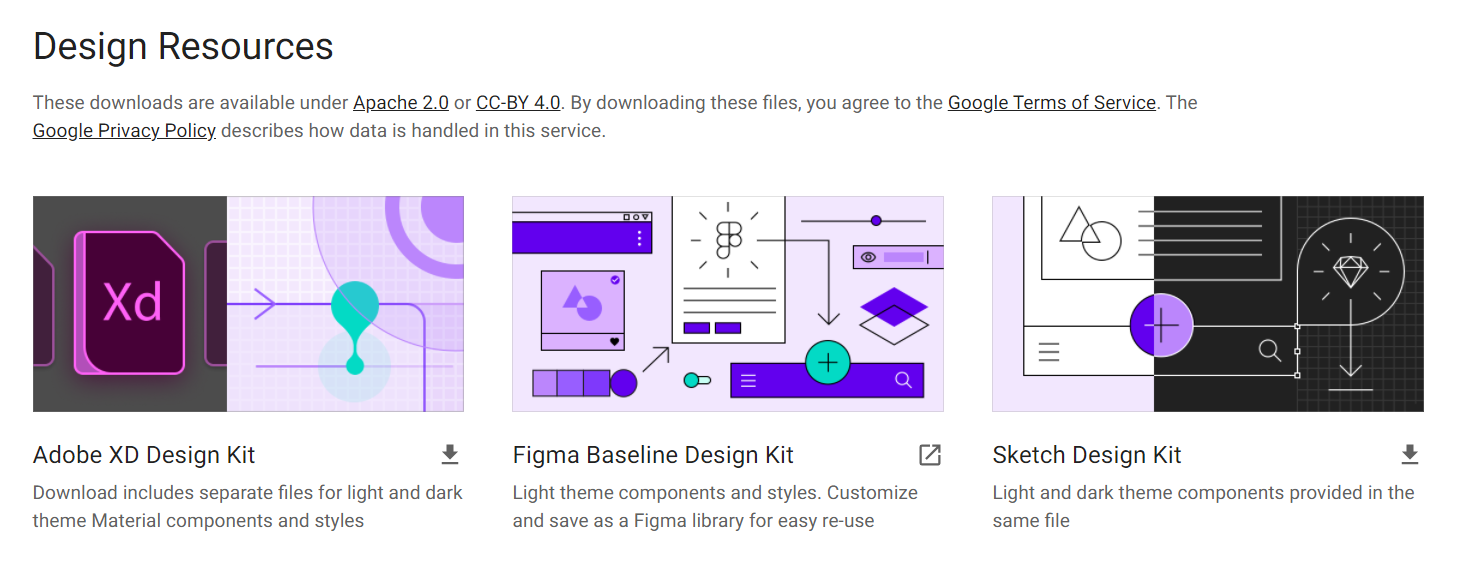
머티리얼 디자인에서는 디자인 키트도 무료로 제공하고 있습니다. 이를 이용하면 손쉽게 직접 머티리얼 디자인을 해볼 수 있어요. 어도비 XD, 피그마, 스케치 용 파일을 제공하고 있습니다.
https://material.io/resources
혹시 위 3가지 프로그램이 조금 낯설지는 않으신가요? 다음 포스팅에서는 디자인에 사용되는 툴에 대해서 알아보도록 합시다.